-

HTML5 template generator
En voyant SwitchToHTML5 et le fait que j'utilise déjà mon propre template customisé (mix entre blueprint, boilerplate et quelques addons persos), j'ai décidé de créer mon propre générateur de template. Pour cela, il a fallu étudier comment gérer les fichiers Zip en PHP, comment le générer avec des fichiers, des strings générés dynamiquement et des dossiers.
Pour résumé, c'est très facile. Essayez, vous verrez ;)
Essayez-le ! -

Un bookmarklet pour lire les pages plus tard
Ce projet m'est venu à l'esprit après 2 ans d'utilisation intensive de tumblr.
J'utilise surtout son bookmarklet qui est très très utile mais :
1. On est dépendant du serveur de tumblr
2. L'article/photo/citation qu'on y met se retrouve tout de suite sur son tumblr, ce qu'on ne souhaite pas forcément
J'ai donc décidé de me mettre à faire mon propre bookmarklet qui, lui, enverra la page et son titre à une adresse email donnée. Cela m'a pris une petite après-midi et m'a permis de voir :
- Comment réagit Zend en tant que component
- Comment utiliser Blueprint (j'adore ce framework css maintenant :))
- Comment utiliser javascript en dehors d'une page web
Essayez-le ! -

Un raccourcisseur d'URL avec bookmarklet
Un raccourcisseur d'adresse web permettant de donner un nom de page avec une url courte : nu.x10.bz/nom_donné.
Il est fournit avec un bookmarklet qui, une fois cliqué, permet de donner un nom de raccourci à la page courante directement.
Essayez-le ! -

Help Job : le site qui vous aide à suivre vos annonces pour l'emploi
Lors de ma formation en langage objet, nous devions rendre un projet. Help Job était le mien.
Personnellement, quand je cherche un emploi, j'envoi énormément de CV et de lettres de motivation même en ciblant parfaitement. Le problème, c'est que tête en l'air comme je suis, j'oublie carrément à qui j'ai envoyé tel CV ou quand j'ai envoyé ma proposition à telle date...
Bref, j'avais besoin d'organiser ma recherche, d'avoir un reminder pour mes relances par email ou par téléphone et de prendre mes RDV.
Un extension google chrome et une application android en étaient associés.
.Je l'ai utilisé moi même pour trouver un travail, et ça a marché ;)
Essayez-le -

Création et lecture de flux RSS
Ce projet est une classe PHP permettant la lecture, l'écriture, la modification, l'affichage et la manipulation de flux RSS. Il suit la spécification officielle RSS 2.0 et sera amené à évoluer pour être compatible ATOM.
La page sert de documentation avec exemples. Elle est navigable au clavier et profite des animations CSS3, de paramètrage jQuery et... de la classe SRSS.
Serez-vous trouver où ? ;)
Essayez le site de documentation et la classe ! -

Une page d'accueil de navigateur
Suivant le principe de page d'intro de ChromeOS et le concours de la page d'accueil de Firefox, j'ai décidé de créer une page d'accueil de navigateur.
J'ai donc ajouté des fonctionnalités telles que les "post-it", la météo ou l'horloge. Ces modules sont desactivables, déplaçables (pour la plupart) et le tout est enregistré et configurable en live grâce à XML (pas besoin de base de données !).
- Les notes sont basées sur ce script mais modifier pour ne pas utiliser de bases SQL et pour pouvoir supprimer des notes quand on veut.
- La météo n'est, pour l'instant, que sur Paris et est basée sur les flux RSS de ce site (et donc potentiellement modifiable en français pour France, Belgique et Suisse).
Essayez-le ! -

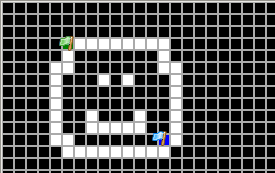
Jeu : Labyrinthe pour sourds et aveugles
Comme j'en parle mieux sur un post de mon devblog, je vous conseille d'aller le lire pour un petit historique. N'hésitez pas à lire les instructions présentes dans la page de garde du jeu avant de le lancer, le concept étant apparemment assez dur à saisir au tout début.
Le jeu était à la base fait uniquement pour les aveugles (juste des sons). A la demande de certaines personnes, il a évolué avec l'ajout de couleur pour les aveugles. Malheureusement, cela facilite le jeu pour les personnes n'ayant pas ces handicaps.
TODO : choix entre couleur et sons, score et génération dynamique des niveaux.
Bon jeu ! -

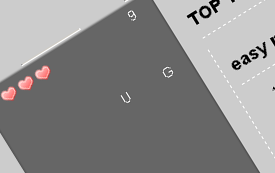
Jeu : Letter Invasion
Il faut arrêter les lettres avant qu'elles ne détruisent la ville !
3 modes :
- Easy : les lettres tombent une par une mais de plus en plus vite
- Normal : 2 lettres tombent à la fois !
- Hard : ce sont des mots qui tombent, un par un, totalement aléatoirement et en vitesse croissante
Arriverez-vous à suivre le rythme ?
Bon jeu ! -

Création de monstres
Ce dernier projet est associé à un "vieux" projet produit avec Yi Su.
Pour l'anecdote, à la base, ce projet ne devait pas être une vidéo mais un jeu flash. J'ai voulu le reprendre mais en remplaçant le flash par du HTML5, CSS3, PHP et Jquery.
Ce projet est en cours mais vous pouvez suivre son évolution.
Essayez-le !